Download L`arborescence du site, version 1
Transcript
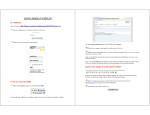
L'arborescence du site, version 1 Voici le plan du site tel qu'il ressort de mes notes prises lors de notre dernière réunion Nouveautés Sas d'entrée Choix de la langue Actualités Présentation Page d'accueil Archives Lien vers la boutique Catalogue Bon de commande Contact Newsletter Liens Email Droits Le problème du sas d'entrée Lors de cette réunion, vous avez exploré l'idée de créer un sas d'entrée au site : - Une première page pour le choix de la langue - Une seconde page pour présenter en quelques mots la société Le principal avantage de cette méthode est de présenter au visiteur des pages dépouillées et élégantes. Ce « générique » fonctionne bien pour une première visite sur le site, car le visiteur est pris par la main et accompagné jusqu'à la page d'accueil. Mais en bonne logique web, il faut épargner à l'internaute (surtout s'il connaît déjà le site) les étapes inutiles. Je suggérerais donc de supprimer ces deux pages : - Le choix de la langue serait automatisé (le visiteur français arriverait sur le site en français, les autres sur la page d'accueil en anglais), et les internautes pourraient changer de langue à tout moment. - La présentation de la société peut logiquement se placer plus loin dans l'arborescence (voir plus loin). En effet, la plupart des visiteurs (même ceux qui viennent pour la première fois) savent déjà qui vous êtes et pourquoi ils viennent sur votre site. Leur première préoccupation n'est sans doute pas pas de lire une présentation d'Intervalles. Le sas d'entrée : vraiment utile ? Scénario pour un utilisateur récurrent, qui connaît déjà le site : <1 – attendre que la page d'accueil s'affiche 3 – Attendre à nouveau Editions Intervalles Version française English version 2 - Cliquer Editions Intervalles Texte de présentation 4 - Re-cliquer Accès au site 6 - Re-re-attendre Deux écrans où il ne se passe rien... Organisation des rubriques Du point de vue de ce qui précède : Actualités Nouveautés Catalogue Contact Archives Si on supprime le sas d'entrée, où placer la présentation de l'entreprise ? Du point de vue de l'internaute : Lien vers la boutique - Quelle est la différence entre Actualités et nouveautés ? Est-il pertinent de créer deux espaces distincts, l'un pour les nouvelles sorties, l'autre pour les autres événements ? Bon de commande Newsletter Email Droits - Lorsque je clique sur « contact », est-ce que je m'attends à trouver autre chose qu'un simple moyen d'entrer en contact avec Intervalles ? - L'inscription à la newsletter et les infos sur les droits ne vont-elles pas se trouver « enterrées » dans cette rubrique ? Liens En page suivante, mes suggestions... Arborescence : mes suggestions Je propose de réorganiser le site à partir des recommandations suivantes: Sur toutes les pages : - Le logo Intervalles (+ baseline ?) - La possibilité de changer de langue (passage anglais/français) - Le menu de navigation du site En page d'accueil : - Les actus et nouveautés récentes (titre + chapô avec lien vers plus d'informations) - Un espace « inscrivez-vous à la newsletter », logiquement lié à ce qui précède puisque le contenu de la newsletter reprendrait largement celui des actus en page d'accueil. Rubriques du site : - Actus et nouveautés -> accès aux infos complètes + archives. - Catalogue + création d'un bon de commande (doit-on créer un caddie ?) - Les Editions Intervalles Trois sous-rubriques : - Présentation de la société (+ vos portraits) -> informations générales - Droits -> business - Nous contacter -> interaction - Liens : inchangé Résultat visuel en page suivante... Arborescence : mes suggestions Archives actus + nouveautés Page d'accueil avec actu + nouveautés + inscription newsletter Catalogue Bon de commande Les Editions Intervalles Présentation Liens Contact Email Droits Description fonctionnelle des pages : mode d'emploi Dans les pages qui suivent, je passe en revue les différentes rubriques, et j'essaye de montrer comment les différentes informations peuvent être réparties sur les pages - En bleu, j'indique les éléments présents sur toutes les pages du site - L'emplacement du logo en haut à gauche n'est pas original, mais toutes les études montrent que c'est le premier point où l'internaute porte son regard - L'emplacement, la dimension et l'aspect visuel de tous les autres éléments seront déterminés lors de la phase de conception graphique/ergonomique du site (et vos avis/suggestions/préférences sont les bienvenus) - Ce qui suit est donc délibérément fonctionnel et visuellement rudimentaire. On reste dans le domaine de l'organisation du contenu et de la conception fonctionnelle, on n'entre pas dans le domaine du design graphique. Page d'accueil : détails Proposition d'organisation fonctionnelle pour la page d'accueil Logo Version fr/angl Inscription newsletter Actualités et nouveautés Titres + chapôs + vignettes Menu général Rappel : en bleu, les éléments fixes, qui se retrouvent sur toutes les pages du site Rubrique nouveautés: détails Proposition d'organisation fonctionnelle pour la rubrique Nouveautés Logo Archives de la rubrique : - Informations les plus récentes (en liste avec date + titre) - Lien vers archives plus anciennes Version fr/angl Premier accès : L'information la plus récente publiée sur le site: - Titre - Chapô - Illustrations/photos - Texte - Lien vers le catalogue - Eventuellement, liens vers d'autres sites Menu général Rubrique catalogue: détails Proposition d'organisation fonctionnelle pour la rubrique catalogue Logo Menu des collections - Littérature - Beaux livres Etc... Version fr/angl Page d'accueil du catalogue : liste des collections Second niveau : liste des titres d'une collection Troisième niveau : Fiche détaillée de l'ouvrage (titre, texte de présentation, couverture, prix, infos diverses, commander l'ouvrage) (dans un premier temps, je suggère de regrouper les niveaux 1 et 2) Menu général Rubrique Editions Intervalles: détails Proposition d'organisation fonctionnelle pour la rubrique Les Editions Intervalles Logo Version fr/angl Qui sommes-nous Nous contacter Droits Navigation secondaire pour la rubrique Texte/formulaire/informations Menu général Rubrique Liens: détails Proposition d'organisation fonctionnelle pour la rubrique Liens Logo Liste des catégories - Auteurs - Editeurs - Libraires - Partenaires - Etc.... Version fr/angl Niveau 1 : Liste des catégories et mini-présentation Niveau 2 : Liste des sites de la catégorie (adresse, titre, petite description éventuellement, capture d'écran) Au démarrage on peut simplifier : une simple page avec les sites en liste, regroupés par catégorie... Si un jour on arrive à plusieurs dizaines de sites, on avisera. Menu général