Download Mode d`emploi - Office de tourisme infos
Transcript
Mode d'emploi
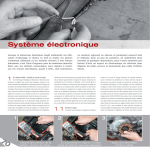
1- Comment ça fonctionne ?
Le principe
Cet outil d'affichage d'information est en fait un site web réalisé sous Jimdo, dont on programme le chargement des pages après un délai paramétrable
pour chaque page.
Il suffit donc de créer une nouvelle page pour chaque type de contenu que l'on souhaite afficher : une page météo, une page actus, une page d'affichage
de flux sociaux, etc… Ce qui est affichable sur un site web est donc affichable sur cet écran d'infos.
La page d'accueil du site n'est pas destinée à être affichée, elle sert juste de "support", pour le téléchargement des tutoriels, notamment. C'est depuis
cette page aussi qu'on accèdera à l'administration du site. En effet, pour la qualité de l'affichage, le footer du site est masqué sur l'ensemble des pages,
sauf la page d'accueil. Cela se traduit concrètement par le fait que les liens "Connexion" et/ou "Modifier le site" n'apparaîtront plus sur ces pages, mais
seulement sur la page d'accueil.
Mettre en route l'écran d'info
© Nicolas MONSEIGNE – MOPA Aquitaine
1- Mettre l'affichage de la page web en plein écran (touche F11 sur Chrome)
2- Cliquez sur le bouton "Lancer l'écran d'info". Si rien ne se passe, connectez-vous au back-office du site, et ajoutez, pour l'image du bouton, un lien
pointant vers la page que vous souhaitez voir s'afficher en premier. Si rien ne se passe, c'est que vous avez certainement supprimé la première page qui
était programmée dans le modèle ;-)
Programmer l'affichage de la page suivante
1- copier l'URL de la page à charger
2- Revenir sur la page d'accueil du site (ici ecran-accueil.jimdo.com), et se connecter au back-office du site.
3- Sélectionner dans le menu à droite la page à partir de laquelle le chargement devra être effectué (dans notre
exemple, il s'agit de la page "Ce soir", qui est chronologiquement censée s'afficher avant la page "Météo".
© Nicolas MONSEIGNE – MOPA Aquitaine
4- Ajouter sur la page un module "HTML"
5- Ajouter le code suivant :
<script type="text/javascript">
//<![CDATA[
window.setTimeout("location=(' http://ecran-accueil.jimdo.com/météo/ ');", 30000 );
//]]>
</script>
Vous prendrez soin de modifier l'URL, ici en rouge. Vous pouvez aussi adapter en fonction de vos besoins le timing, ici en violet. 30000 est le délai avant
affichage de la page précisée en rouge, exprimé en millisecondes. On a donc ici un délai de 30 secondes.
ATTENTION : pensez à ajouter ce code sur chacune des pages, y compris la dernière… qui rebouclera vers la première page, permettant ainsi d'avoir un
diaporama continu.
ATTENTION AUSSI : pensez une chose : le timing que vous allez choisir… sera aussi celui que vous vous laisserez pour la mise à jour de la page ! Pour les
pages un peu longues à mettre à jour, il vous faudra donc peut-être dans un premier temps supprimer ce code, le temps de faire la MàJ, puis le remettre
après… #bienvenuedansunmondedebidouille
2- Personnalisation
Modifier le titre
Ici le titre par défaut est "Office de tourisme infos". Vous pouvez le modifier comme pour tout site Jimdo, en modifiant le header (en mode
administration, passer la souris sur le titre, puis cliquer sur "Modifier le header").
Personnaliser le diaporama de fond
Méthode identique à tout site Jimdo : passer en back-office, dans la barre d'administration sur la droite, choisir "Style" puis "Fond personnalisé". De là,
vous pourrez modifier votre diaporama, ou choisir une image fixe.
© Nicolas MONSEIGNE – MOPA Aquitaine
ATTENTION sur la taille de vos photos. Regardez la taille d'affichage de votre écran (1920x1080px par exemple), et retaillez vos images en fonction !
Personnaliser les polices
Méthode identique à tout site Jimdo : passer en back-office, dans la barre d'administration sur la droite, choisir "Style" puis "Format de police".
Personnaliser la météo
1- RDV sur la page : http://www.accuweather.com/en/free-weather-widgets/36hour
2- Configurez votre widget. Cliquez sur le bouton "Fixed location" et choisissez votre nom de ville. Dans "Select a language", choisissez "Français" et
"Defaults units", choisissez "°C"
© Nicolas MONSEIGNE – MOPA Aquitaine
3- Ces paramétrages faits, cliquez sur la case et le bouton "Grab the code", en bas.
ATTENTION : on vous propose ce module, parce que certains codes de personnalisation sont inclus dans le modèle de site Jimdo. Si vous choisissez un
autre type de widget météo, il vous faudra peut-être personnaliser vous-même l'affichage !
Par exemple, la personnalisation prévue sur le site pour ce widget masque la mention d'Accuweather, et masque tous les contenus autres que les images
et textes relatifs à la prévision météo des 3 prochains jours.
Masquer le menu de navigation sur la droite
1- Première étape : trouver le numéro de série de votre page d'accueil du site (celle qui sert à administrer le site, donc). Pour cela afficher la page
d'accueil en mode "visualisation". Vous devez donc voir quelque chose comme ça :
2- Affichez le code source de la page (sur Chrome par ex., cela se fait avec la combinaison de touches Ctrl+U). Vous trouverez une ligne qui ressemblera à
ça (au besoin faites une recherche dans le code source sur les termes "body") :
<body class="body cc-page cc-page-index cc-indexpage cc-pagemode-default cc-content-parent" id="page-1855987297">
Le numéro de série de votre page sera équivalent à celui qui est ici en rouge. Notez-le.
© Nicolas MONSEIGNE – MOPA Aquitaine
3- Etape suivante : programmer le nonaffichage du menu sur l'ensemble des pages
du site… sauf la page d'accueil (sinon,
l'administration du site sera impossible ).
Rendez-vous donc dans le back-office du site.
Puis dans le menu d'administration sur la
droite, choisir "Paramètres" puis "Modifier le
head".
4- Coller dans la fenêtre le code suivant :
<style type="text/css">
/*<![CDATA[*/
#cc-tp-sidebar{display:none;}
#page-1856018697 #cc-tp-sidebar{display:block;}
/*]]>*/
</style>
Vous remplacerez alors le numéro de série ici en rouge
(attention à laisser l'espace après le numéro) par celui
que vous aurez noté précédemment, au point 2.
Elargir la zone blanche où apparaissent les contenus affichés
Repérez dans la même rubrique "Modifier le head", la
ligne surlignée en bleu.
© Nicolas MONSEIGNE – MOPA Aquitaine
Il vous suffit de modifier la variable "width". Elle est ici à
80%, vous pouvez mettre une autre valeur sans
problème (ex. : 50%).
Vous veillerez alors à ajouter une ligne juste en dessous
avec le code suivant :
#page-1856018697
!important;}
#cc-tp-content{width:80%
Cela aura pour effet de laisser la largeur d'affichage à
80% sur la page d'accueil qui est, rappelons-le, la page
d'administration du site… il s'agit donc de pouvoir voir le menu sur la droite ;-)
Les codes qui sont déjà intégrés dans le site : lecture commentée
Les codes en vert sont dans la rubrique "Modifier le head" du back-office. Les explications sont fournies en bleu.
Partie indispensable. Lignes à ne pas sortir, sinon les paramètres définis dans les lignes de codes <style type="text/css">
suivantes ne fonctionneraient pas. /*<![CDATA[*/
Rend le footer transparent, et donc visuellement "plus léger" #cc-tp-footer{background:none !important;}
Masque la partie gauche du footer, où se trouvent le lien vers mentions légales, etc .leftrow{display:none;}
Permet de laisser une marge entre bords gauche et droite de l'écran et les contenus (5% de chaque côté)
Arrondir les bords des zones de contenu
Arrondir les bords de la barre de menu
Supprime couleur de fonds de la zone de menu + bordure (jusqu'au footer dans le modèle Jimdo de base)
La partie dédiée au contenu a un fonds blanc, fait une largeur d'écran de 80%, est arrondie et a une hauteur de
600px
#cc-tp-container{width: 90% !important;}
#cc-tp-wrapper{-moz-border-radius: 10px; border-radius: 10px;}
#mainNav1{-moz-border-radius: 10px; border-radius:10px;}
#cc-tp-wrapper.cc-content-parent{background:none; border:0;}
#cc-tp-content{background-color:#fff; width:80% !important;
border-radius: 10px; height:600px !important;}
© Nicolas MONSEIGNE – MOPA Aquitaine
.aw-six-hours,
.aw-more-block.aw-more-block-first,
Personnalisation de l'affichage du widget météo, pour masquer des éléments inutiles .aw-more-block {display:none !important;}
.aw-header{visibility:hidden;}
.aw-alert-info{display:none;}
#link_arrow_right{display:none;}
Suppression de l'ascenseur sur les pages web du site, rendant impossible le fait de scroller avec la souris. En
conséquence, ne sera visible que ce qui apparaît à l'écran au moment du chargement de la page, et pas ce qui
pourrait être "en-dessous", auquel on accèderait avec la molette de la souris.
La ligne suivante rétablit l'ascenseur sur la page d'accueil du site, notamment pour accéder au lien "Connexion"
et "Modifier la page", donnant ainsi accès au back-office du site.
.body.cc-page.cc-pagemode-default.cc-content-parent{overflow:
hidden;}
#page-1855987297.body.cc-page.cc-pagemode-default.cccontent-parent{overflow:visible !important;}
Partie indispensable. Lignes à ne pas sortir, sinon les paramètres définis dans les lignes de codes /*]]>*/
précédentes ne fonctionneraient pas. </style>
© Nicolas MONSEIGNE – MOPA Aquitaine
ATTENTION : les "ascenseurs" sont donc supprimés par défaut sur les pages du site web (sauf celle d'accueil). Les liens vers le back office du site (lien
"Connecter" ou "Modifier la page" ou "Consulter") ne sont donc pas forcément visibles, suivant la valeur que vous aurez attribué en hauteur de la zone
de contenus (en rouge dans le code page précédente).
Une solution simple pourrait consister à utiliser la fonction zoom du navigateur (sur Chrome : Ctrl + molette de la souris). En dézoomant, le lien finira par
apparaître, permettant ainsi d'accéder facilement au back-office… re-#bienvenuedansunmondedebidouille